Unsere Referenzen
Bei Lionizers sind wir stolz darauf, mit einer Vielzahl von Kunden zusammenzuarbeiten und maßgeschneiderte Lösungen zu entwickeln, die echte Mehrwerte schaffen. Unsere Referenzen zeigen, wie wir Unternehmen aus verschiedenen Branchen dabei unterstützt haben, ihre digitalen Herausforderungen zu meistern und innovative Technologien erfolgreich zu implementieren.
Entdecken Sie, wie unsere Expertise und unser Engagement in Projekten umgesetzt wurden, die Effizienz gesteigert, Prozesse optimiert und nachhaltige Ergebnisse erzielt haben. Lesen Sie die Erfolgsgeschichten unserer Kunden und lassen Sie sich von den vielfältigen Möglichkeiten inspirieren, wie Lionizers auch Ihrem Unternehmen helfen kann, die digitale Zukunft zu gestalten.
Leitstellenplattform für Sicherheitsdienste

SEON ist ein deutsches Technologie-Startup mit Kunden im südlichen Afrika. Die B2B SaaS Plattform hilft privaten Rettungskräften dabei, ihre Einsatzzeiten deutlich zu reduzieren, indem die gesamte Alarmkette von dem Alarmsignal über die Leitstelle bis zur Einbindung der Einsatzkraft lückenlos digitalisiert ist.
Lionizers hat über mehrere Jahre die Entwicklung der Plattform und der Apps geleistet und danach beim Aufbau eines internen Entwicklungsteams geholfen.
Tool zur Kontrolle von Anlagen-Installationsprozessen

Unser Kunde hatte mit fehlerhaften Datenübertragungen und komplexen Installationsprozessen zu kämpfen, die zu häufigen Ausfallzeiten und ineffizienten Wartungsarbeiten führten. Dies beeinträchtigte die Produktivität und Kosteneffizienz erheblich, während eine fehlende Echtzeit-Überwachung schnelle Reaktionen auf Probleme verhinderte.
Wir entwickelten maßgeschneiderte Datenintegrationslösungen und benutzerfreundliche Oberflächen, die die Installation und Konfiguration vereinfachten. Mit fortschrittlichen Echtzeit-Überwachungssystemen kann der Kunde nun sofort auf Probleme reagieren, was die Betriebseffizienz steigert, Ausfallzeiten reduziert und die Innovationskraft sowie Wettbewerbsfähigkeit des Unternehmens stärkt.
Digitaler Auftragseingang in der Zahntechnik

Unser Kunde hatte mit ineffizienten, manuellen Prozessen zu kämpfen, die Zeit und Ressourcen beanspruchten. Es fehlte an Automatisierung und Digitalisierung, was zu Verzögerungen und erhöhtem Aufwand führte. Eine maßgeschneiderte Lösung war notwendig, um Effizienz zu steigern und gesetzliche Vorschriften wie die DSGVO einzuhalten.
Wir entwickelten einen digitalen Auftragseingang, der die Prozesse automatisierte und digitalisierte. Dazu gehörten eine DSGVO-konforme Auftragserfassungs-App und eine Cloud-basierte Plattform zur Datenanalyse. Diese Lösungen verbesserten die Effizienz und Datensicherheit erheblich, wodurch der Kunde nun von optimierten Abläufen und schnelleren Entscheidungsprozessen profitiert.
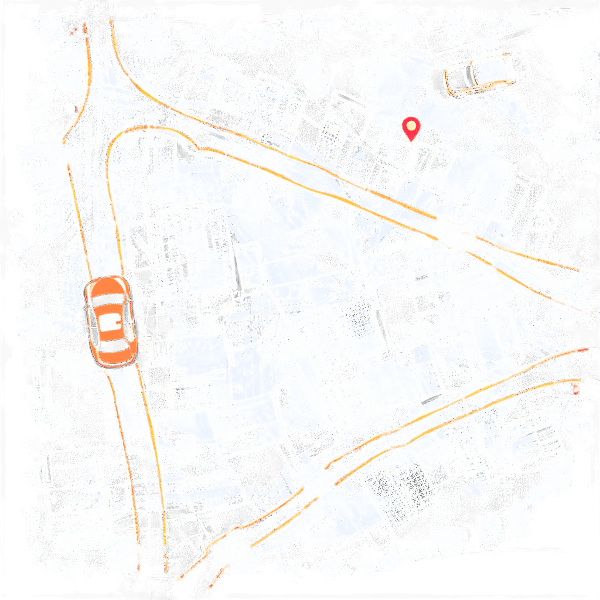
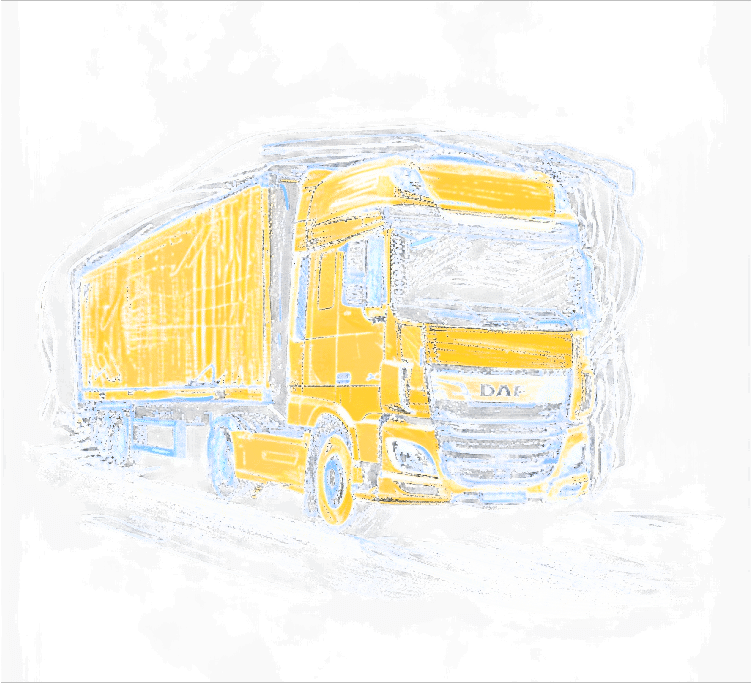
Logistik-Plattform zur Vermeidung von Leerfahrten

Wir haben eine Plattform entwickelt, die den Containerhandel in der Logistikbranche revolutioniert. Logistiker können Containerbedarfe und -überschüsse effizient austauschen, was zu optimierten Transportwegen und einer besseren Auslastung führt. Dieses Projekt zielt darauf ab, die Betriebskosten zu senken und die Ressourcennutzung zu maximieren.
Unsere Plattform stärkt die Zusammenarbeit innerhalb der Branche und fördert nachhaltige Logistiklösungen. Durch die Echtzeit-Verwaltung und den Austausch von Containern können Logistiker ihre Effizienz steigern und gleichzeitig ihre Umweltbilanz verbessern. Dieses innovative Projekt setzt neue Maßstäbe für die Logistik der Zukunft.
Effizientes Frontend für Simulation von Wärmenetzen

Unser Kunde stand vor der Herausforderung, seine bestehende Simulationsplattform effizienter und benutzerfreundlicher zu gestalten. Die Komplexität der technischen Modellierung und die fehlende graphische Benutzeroberfläche führten zu ineffizienten Arbeitsabläufen und einer hohen Einarbeitungszeit für neue Benutzer. Das Ziel war es, eine Lösung zu finden, die die Bedienbarkeit der Plattform verbessert und den Mitarbeitern ermöglicht, ihre Arbeit effektiver zu erledigen.
Durch die Entwicklung eines modernen Frontends verbesserten wir die Benutzerfreundlichkeit und optimierten die Arbeitsabläufe. Die neue, intuitive Oberfläche ermöglicht es dem Team, technische Modelle schneller und präziser zu erstellen, was zu erheblichen Zeit- und Kosteneinsparungen führt.
Entschädigungsberechnung für Betreiber von EEG-Anlagen

Unser Kunde, ein Beratungsunternehmen für Betreiber von erneuerbaren Energieanlagen, stand vor der Herausforderung, Entschädigungszahlungen bei Netzüberlastungen effizient angepasst an die Vorgaben der Netzbetreiber zu berechnen. Die bestehende Infrastruktur konnte die großen Datenmengen nicht effizient verarbeiten, was zu hohem manuellen Aufwand und erhöhten Betriebskosten führte.
Wir entwickelten eine maßgeschneiderte Redispatch-Anwendung, die die Ausfälle automatisiert und präzise berechnet. Durch die Integration von Cloud-Diensten haben wir eine skalierbare Infrastruktur geschaffen, die den Datenimport und -export automatisiert und große Datenmengen effizient verarbeitet.
